Jquery toggle 廃止 294780-Jquery toggle 廃止 代替
2/7/15 · JQUERYのToggle系がver19で廃止されましたと聞いた 下記のようなメソッドはこれから使えなくなるので使わないようにしたほうが良いのでしょうか? クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際、通知やメールを受け取ることができます。 評価が高い質問は、TOPページの「注目」タブのフィードに表示さThis property was removed in jQuery 19 and is available only through the jQuerymigrate plugin Please try to use feature detection instead Also in Effects > Custom Deprecated > Deprecated 30 Properties > Properties of the Global jQuery ObjectJQuery廃止に伴う変更 JQueryに依存しなくなったのは良いのですが、いくつか使えない機能が出てきましたので、代替を用意します。 Toastの代替 これまでは、有志のToastのライブラリを使ってきましたが、ほとんどがJQueryを前提としたものでした。

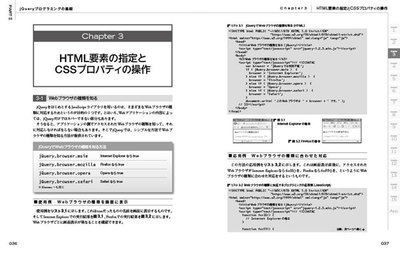
jquery標準デザイン講座 神田 幸恵 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア
Jquery toggle 廃止 代替
Jquery toggle 廃止 代替-廃止されたtoggle ()の、クロージャーによる代替実装方法 JavaScript jQuery More than 3 years have passed since last update いまさらだけど、 jQuery toggle () が19以降で廃止されている件について。 クリックされる度にループ的に一定の動作を繰り返すのに便利だっただけどなー、、、 ってことでそれを代替する方法。 もちろん、クリック回数を管理する変数をもって自前で実装古い記事 自転車にはまるの巻 © 19 ejointjp



気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj
JQuery Migrate Plugin 上記で廃止になったapiなどに依存した古いプログラムがjQuery 19に対応できるよう、互換性のためのプラグインjQuery Migrateが提供されています。jQueryのバージョンを上げたいけど・・・とお考えの方はこちらの導入も検討してみてください。ザ toggle() イベントはjQuery 18では廃止され、jQuery 19 jquery、toggle jQueryのスムーズな切り替え方法 jquery jQueryのシンプルなループ反復子 jquery JQuery 「トグル」機能を使用するにはjsをダウンロードする必要がありますか?JQuery 13 で追加されました。bind() と似た動作ですが、bind() がその時点でマッチする要素に対してのみハンドラを設定するのに対し、live() は live() 呼び出し後に追加された要素に対してもハンドラ
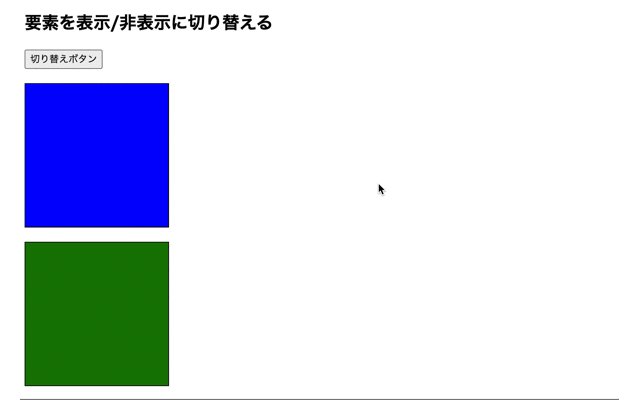
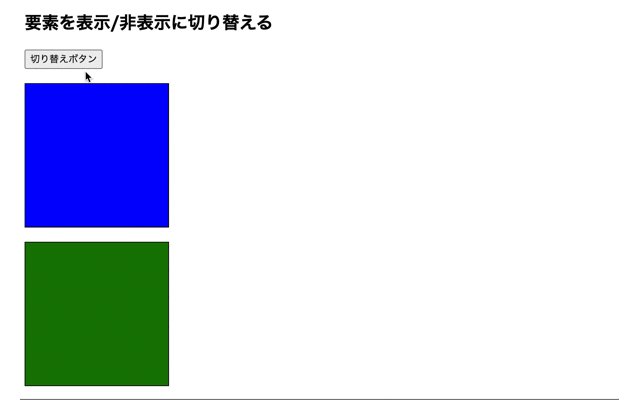
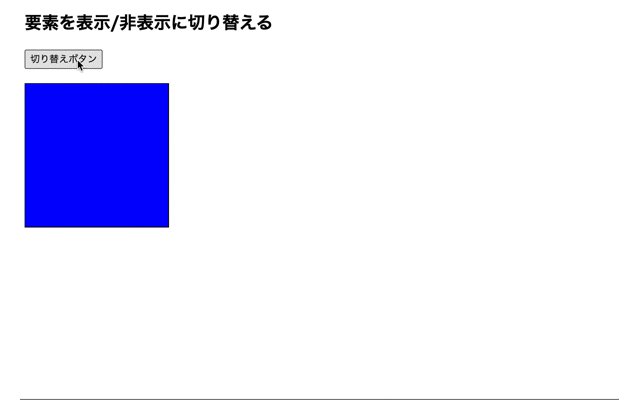
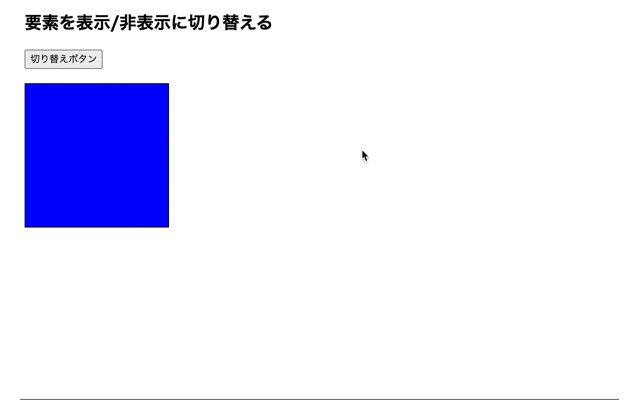
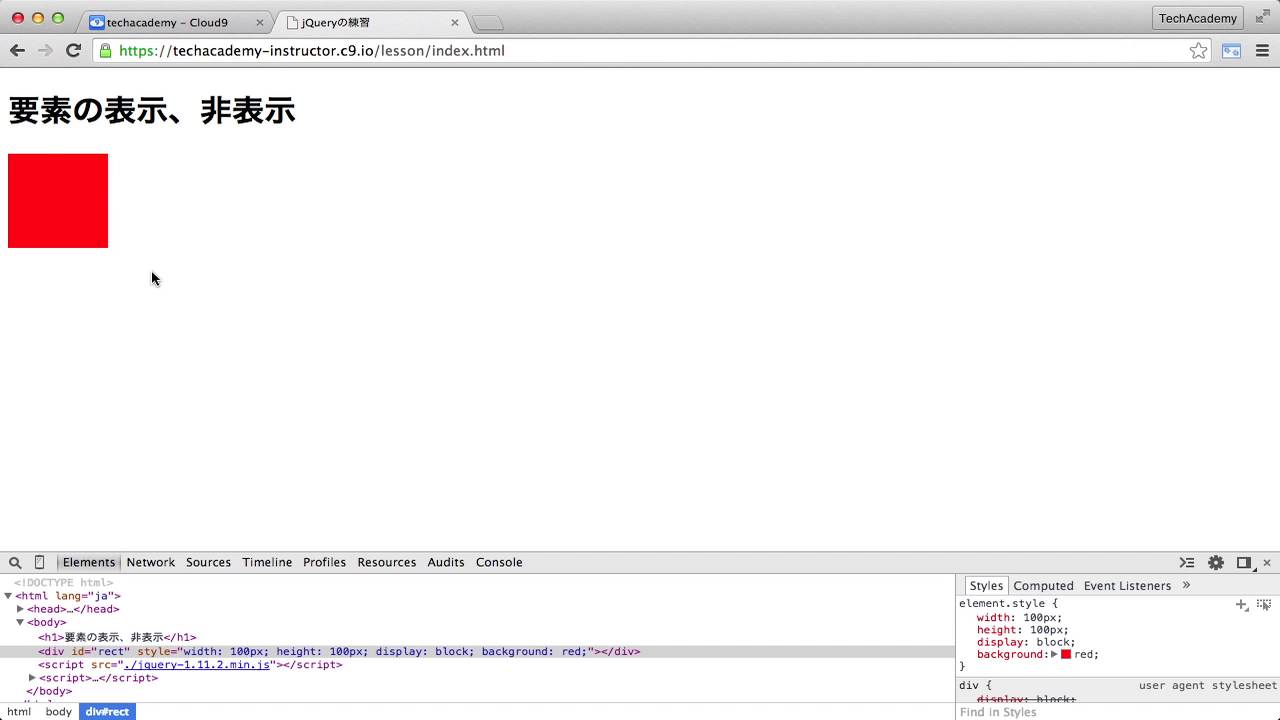
JQuery toggleメソッド toggleメソッドを利用して設置してみたが思うように動作しない。というのもjQuery19以降toggleメソッドは廃止されたとの事。それでも動かしたい場合は、「jQuery toggleの廃止と解決法」を参考にすればよい。All jQuery effects, includingtoggle (), can be turned off globally by setting jQueryfxoff = true, which effectively sets the duration to 0 For more information, see jQueryfxoff9/12/17 · jQueryで要素の表示・非表示を切り替える方法について JavaScript jQuery More than 1 year has passed since last update jQueryで要素の表示・非表示をする方法についてまとめてみました。 よりよい方法やバグ等ございましたら、アドバイスいただけると光栄です。 まず、要素の表示・非表示をするには以下の3種類の方法があります。 1.要素の非表示 2.要素の表示 3.要素の
(廃止) deferredprogress() 未解決中のコールバック関数を設定する deferredpromise() Promiseオブジェクトを参照する deferredreject() Deferredオブジェクトを棄却状態にする deferredrejectWith() Deferredオブジェクトを棄却状態にする deferredresolve()(2) 2つの状態では、現在のトグル状態をブール値として維持できます(私はclickStateを使用しclickState )。 複数の状態を維持したい場合は、状態数に1を加え続け、合計数の法をチェックして、どの関数を状態に基づいてWe take the stress out of time tracking, projectplanning, and hiring Designed by and for teams that work from anywhere



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



画像なしで Cssだけで作られた質感が良いスイッチボタン Toggle Button In Pure Css 9inebb
ちょっとこのシンプルなjQueryのトリックが助けになるはずです。 $("dropdown li a")click(function(){ $("dropdown")removeClass("open");Jquery 廃止 toggleclass active slideToggle()にtrue/falseを渡す (3) jQueryでは、要素の可視性を toggle ために関数に true または false 値を渡すことができることを私は知っています。こんにちは、最近MECというダイエット法で8kg痩せました。 エンジニアのあずまです。 今年の6月9日にjQuery 30が正式リリースされました。 今日はjQuery 30と旧バージョンとの違いをまとめたいと思います。 目次 今回のバージョンアップで何が変わるのか サポートブラウザについて スリムビ



Foundationがzepto Jsを捨てて Jquery2 0を採用していた 開発 14年1月15日 モノグサにお灸



Jquery 1 90ではtoggleの挙動がかわった 思わぬ落とし穴 大切な時間
JQueryで ready メソッドはDOMが完全にロードされたタイミングでコードを実行するように実装されていました。 このメソッドはすべてのDOM要素が利用可能になった時点で所定の関数を実行するので、要素へ確実にアクセスしたり操作したりできます。Jquery 廃止 togglecss スイッチ/トグルdiv(jquery) (6) 私はかなり簡単なタスクを達成したい(私は願っています!Toggle()を含む全てのjQueryのエフェクトは、 jQueryfxoff = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQueryfxoffを参照してください。 デモ P要素の表示、非表示を交互に切り替えます。



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



Jquery 3 0の変更点 違いまとめ ネクストページブログ
4/2/17 · 廃止された方のtoggle()では、引数は(handler, handler2, handler3)となっていて、2つもしくは3つとも関数です。 そして、 現存する方の toggle() には、いくつもの引数の与え方があります。Log in to your Toggl Track account and dive into effortless time tracking and powerful reportingToggle( ) 表示されている時は隠し、隠れている時は表示する 構文 表示されている時は隠し、隠れている時は表示する 返値:jQueryオブジェクト jQotoggle(期間 ,function ) ver10〜 jQotoggle(true/false) ver13〜 jQotoggle(期間 ,イージング ,function ) ver143〜



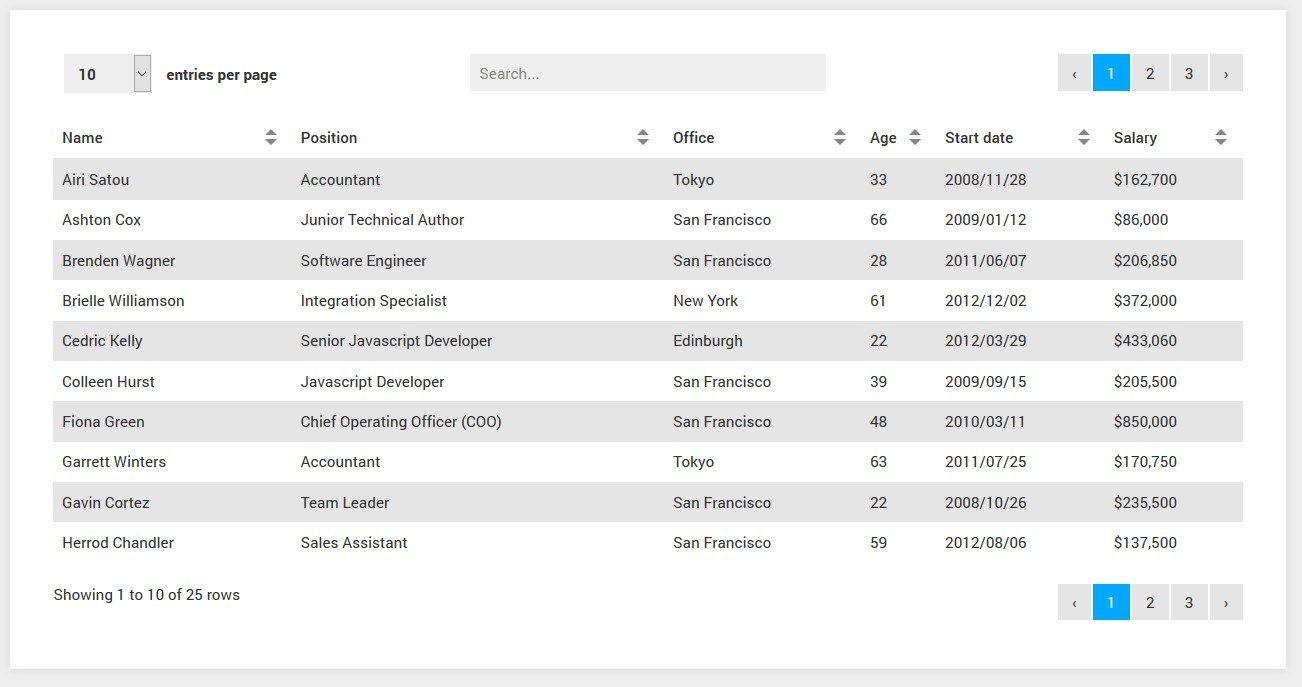
Vanilla Datatables の代替および類似のソフトウェア Progsoft Net


Jquery 1 9 で変わったところを調べてみる バシャログ
要素をプルプル揺らす楽しいjQueryプラグイン「jRumble」 WebScripterjpのデザインをリニュアルしました! WordPress 「WP Emmet」とQuicktagでテキストエディタを快適に! 気になったモノコト Vol3 〜0511また、この関数を設定した後で削除するには、unbind ("click")である必要がありました。 これも126以降では、直接unbind ("toggle")とすることが可能になっています。 サンプル サンプル1 リストアイテムをクリックすると、リストスタイルをdiscにし、色を青くします。 もう一度クリックすると、それらのスタイルを削除します。 Go to the store Pick up dinner指定したclassのオン(設定)、オフ(削除)の切り替えを行います。 toggleClass( name ) 10追加toggleClass( name, switch ) 13追加toggleClass( switch ) 14追加toggleClass( function ) 14追加toggleClass( name ) 10追加 戻り値jQuery 指定したclassの追加・削除の切り替えを行います。



Jquery Toggle で要素の表示と非表示を切り替える フライテック



Jqueryで作るajaxアプリケーション 書籍案内 技術評論社
この記事は jQuery Advent Calendar 14 の 9日目の内容です。 何を書こうか悩んだのですが、軽めに。 jQueryのバージョン19より前にあった event の toggle、地味に時折あると、簡易的にイベントを繰り返し実行したいような時に便利だったりします。10/4/19 · 超簡単jQuery!"toggle系メソッド"を使ってタブとかアコーディオンをささっと書いちゃう方法 その1「slideToggle」を使ってアコーディオンメニューを実装する 押したらスラスラと降りてくるメニューを実装します。 →デモはこちら25/12/17 · それでは、まず最初に「toggle ()」メソッドについての基本的な知識から学習をしていきましょう! 「toggle ()」は、対象となるHTML要素を簡単に表示・非表示することができるメソッドになります。 例えば、単純なh1タグがあるとします。 サンプルタイトル このh1要素を非表示するには「hide ()」などを使い、再び表示するには「show ()」などのメソッドを使う



Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp
Since toggle() internally uses a click handler to do its work, we must unbind click to remove a behavior attached with toggle(), so other click handlers can be caught in the crossfire The implementation also calls preventDefault() on the event, so links will not be followed and buttons will not be clicked if toggle() has been called on the element概要 jQuery のtoggle() は、指定要素を非表示・表示を切り替えるイベントである。 jQuery としてtoggle() は、v19 で廃止されてしまったが、toggle()系のイベントといえば、他にtoggleClass()、slideToggle()、fadeToggle()などがあり、これらも同じように状態を切り替える(toggle)イベントAnimateメソッドはアニメーションを制御するメソッドです。 animate( properties , duration , easing , complete ) propertiesには変更したいCSSの値をオブジェクトで、durationにはアニメーションの速度をms単位で記述します。



Jqueryで要素の表示 非表示を切り替える方法について Qiita



Jquery Toggle で要素の表示と非表示を切り替える フライテック
Effects/API/jQuery toggle() 各要素のうち、表示状態にあるものを非表示にし、非表示状態にあるものは表示状態にします。 サンプル サンプル1 各p要素をtoggleさせます。 ToggleHelloGood Bye $("button")click(function () { $("p")toggle17/11/11 · InfoQ ホームページ ニュース JQuery 17は、IE68にHTML5を提供し、廃止予定ポリシーを追加した いいね Print ブックマーク 11年11月17日 読了時間 1 分


Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン



Web制作をささえるhtml Css Javascript Php Start Point


Jquery On Clickイベントが効かない時の対処方法 Web関連あれこれ



5 6は 間もなく登場する



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp


Jquery メニューのトグルボタン 使えるuiサンプルギャラリー Kipure



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp


Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure



Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure



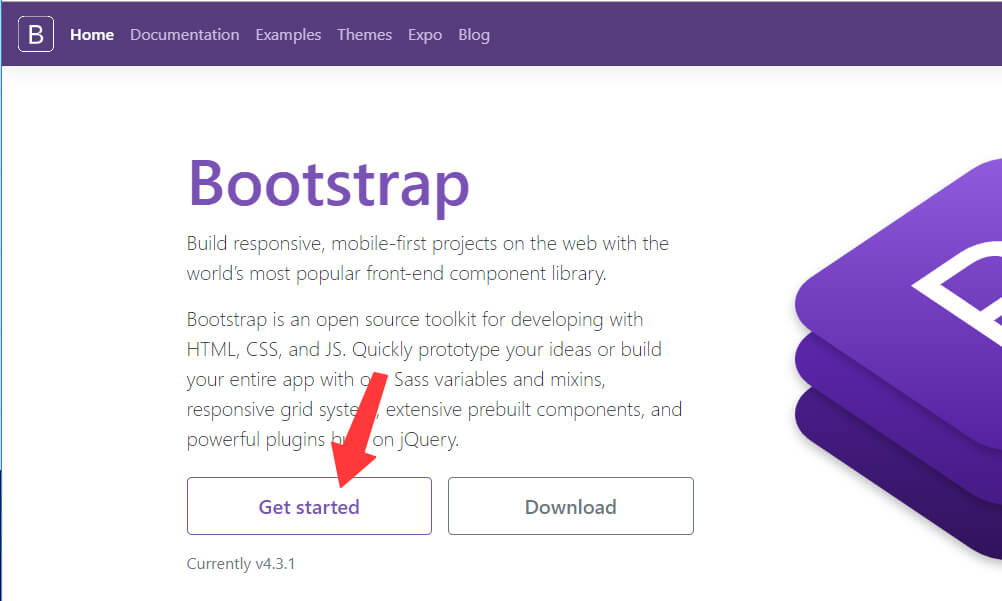
基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ


Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え



Blog 記事一覧 トラクション ソフトウェア



気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj



Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine



ワテの備忘録 Window Onload Document Ready Window On Load 実行順序



ワテの備忘録 Window Onload Document Ready Window On Load 実行順序



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine



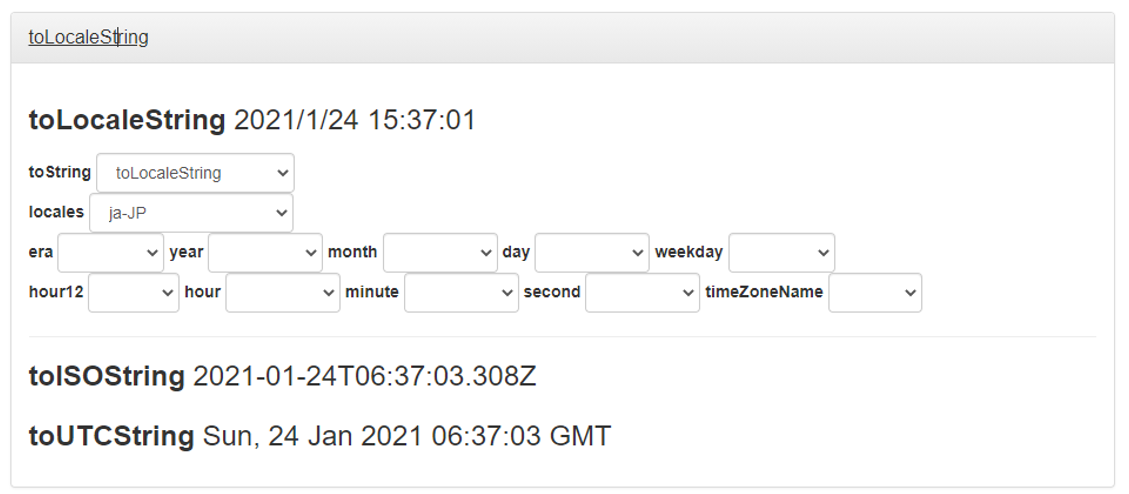
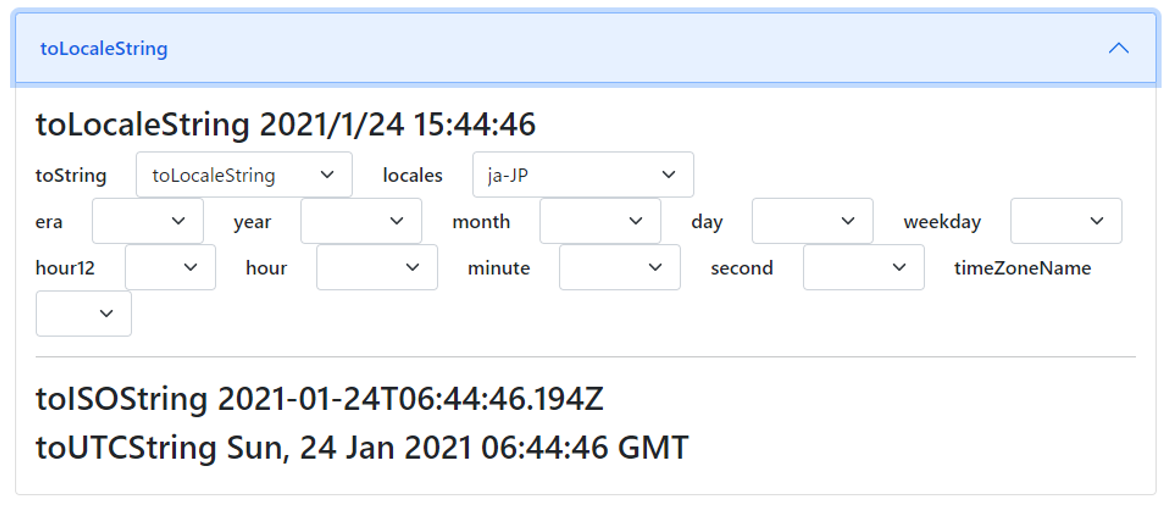
Wordpress5 5で Javascriptが動かないときは Jquery3 0で記述されているか確認



jquery標準デザイン講座 神田 幸恵 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア


Jquery Toggle で要素の表示と非表示を切り替える フライテック



Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など ライブドアニュース



5 6は 間もなく登場する



Bootstrap 3からbootstrap 5に移行してみた Laptrinhx


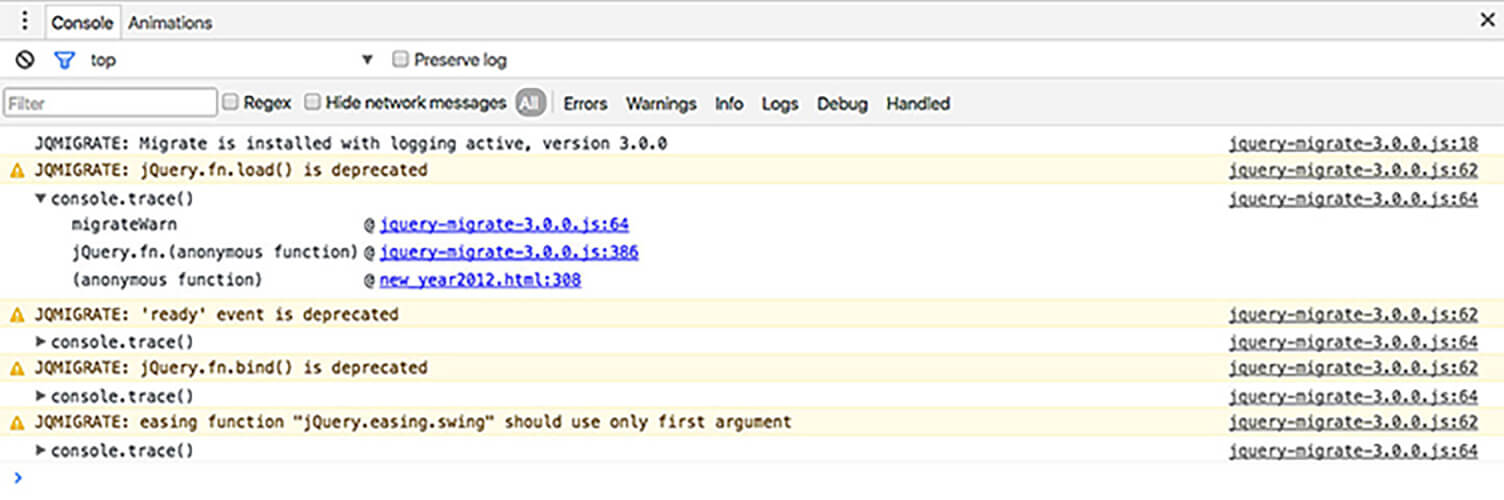
Jquery バージョンの差異を解決 Jquery Migrate ねっとぱんだ プログラミング勉強ブログ



Bootstrap 3からbootstrap 5に移行してみた Laptrinhx



Html5 1 Web Design Leaves


Jquery Mobile本格入門 スマートフォンのデザイン 開発の効率化からwebアプリケーション構築まで 書籍案内 技術評論社



ニュースプログラムのie11対応アップデートの方法 Php工房



Bootstrap Drawer Js Drawerメニュー内にbootstrapのnavbarメニューを組み込む



Javascript Jquery Core 1 9 Upgrade Guideの翻訳というか解説 Wood Roots Blog


Slidetoggleに合わせてテキストを変更させる Webサイト制作の勉強



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



実践 Jquery 第1回 On と Off を使いこなす 1 Codegrid


Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure



メジャーアップデート 高速化したjquery3 0の特徴 Boel Inc ブランディング デザインファーム



Jquery 3 0の変更点 違いまとめ ネクストページブログ


Jqueryのバージョン1 9での変更点 違いのまとめ Ie8対応だが 1 8とはajax等のapiが異なり プラグインが動かない問題が多発 リファレンスは2 0と共通 モバイル通信とit技術をコツコツ勉強するブログ



Jquery Toggle で要素の表示と非表示を切り替える フライテック



Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure


Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



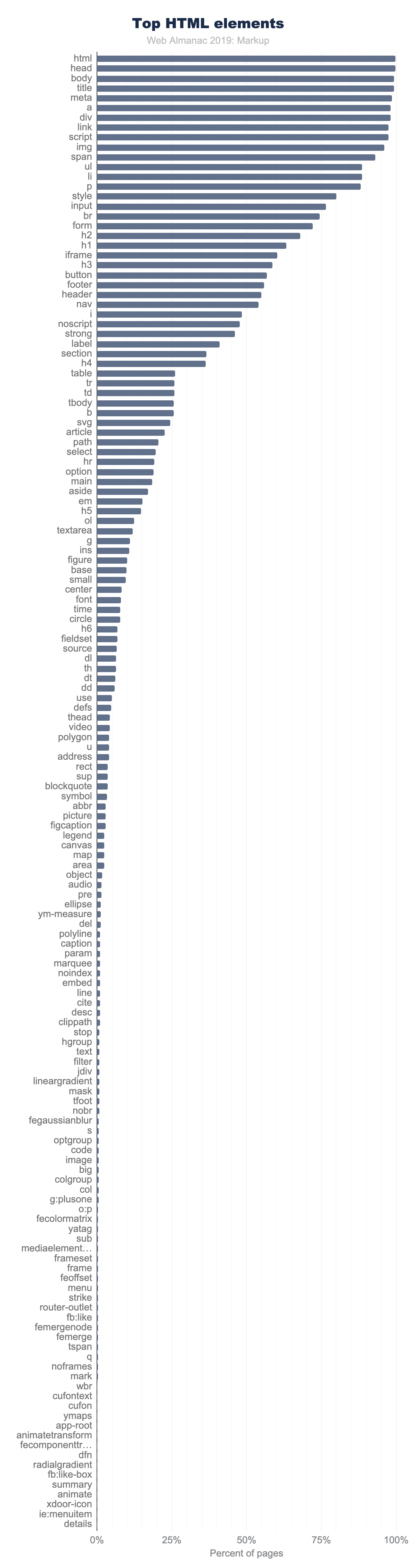
19 Http Archiveによるweb Almanac



Jquery 3 0の変更点 違いまとめ ネクストページブログ



Jquery の Live の代わりは On Ham Media Memo



メジャーアップデート 高速化したjquery3 0の特徴 Boel Inc ブランディング デザインファーム



Javascriptを書いていい場所3パターン



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp


モバイルファーストを意識したレスポンシブデザインサイトの制作 4 Webサイト制作の勉強



便利だったfirefoxのタブグループが廃止に 代替えアドオンとfiregesturesの設定方法について Worldiceru



Bootstrap 5 Alphaがリリース Jquery依存ieサポートの削除 ソフトアンテナブログ



気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj



廃止されたtoggle の クロージャーによる代替実装方法 Qiita



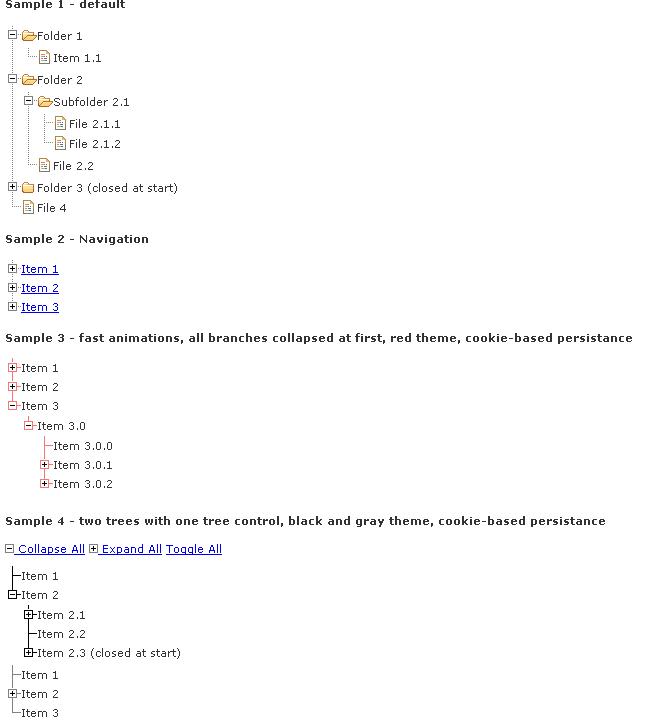
ツリー型に表示するjqueryあれこれ ウィリアムのいたずらの開発 日記



Zl S2vlaygao2m



Cssだけで作られたtoggleボタン5つのデザイン Pure Css Toggle Buttons 9inebb


Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え



コーディングの始め方 Webデザインmatome


Jqueryバージョン1 9以降でtoggleを使いたい場合の対処法



はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog



Jquery の Live の代わりは On Ham Media Memo



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



Jquery 3 0の変更点 違いまとめ ネクストページブログ



Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



子テーマにjavascriptファイルを追加してスクリプトを呼び出す方法 Fukuro Press


P要素 Div要素 Span要素の違い Task Notes



Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン


Jquery Migrate Pluginを使ってみる バシャログ


Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp



Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ



Jquery Mobile Table レスポンシブウェブデザイン Rwd の最大の課題の一つは 表形式のデータを表示することです 日本語


Jqueryでクリックする度にテキストを切り替える 未経験のwebサイト制作の勉強


Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure



Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン



Jqueryで作るajaxアプリケーション 書籍案内 技術評論社



ブートストラップv3からv4の変更点をご紹介 Its



Javascript メディカルデザイン株式会社のブログ


Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え



Jquery入門道場


初心者のためのwebデザイナーの教科書 きっとwebが好きになる


Suzu6 Net


コメント
コメントを投稿